CoilでWebページをマネタイズする方法
更新日 : 2019年08月23日
ILP(Interledgerプロトコル)に対応し、Web Monetization(ILPのマイクロペイメントを使用した新しいWebのマネタイズ用ブラウザAPI)にいち早く対応したCoilのβ版が発表され、このBeCrazyもCoilに対応しました。
今回は既存のブログでCoilに対応し、Web Monetizationをいち早く取り入れるための方法を簡単に解説します。
事前準備
事前準備としていくつか行うことがあるので、先にそちらの準備をしておきましょう。
Payment Pointerを取得する
Payment Pointerを取得しないと、報酬を受け取ることができません。現状Payment Pointerを取得することができるサービスとしては、XRP Tip Botが有名です。
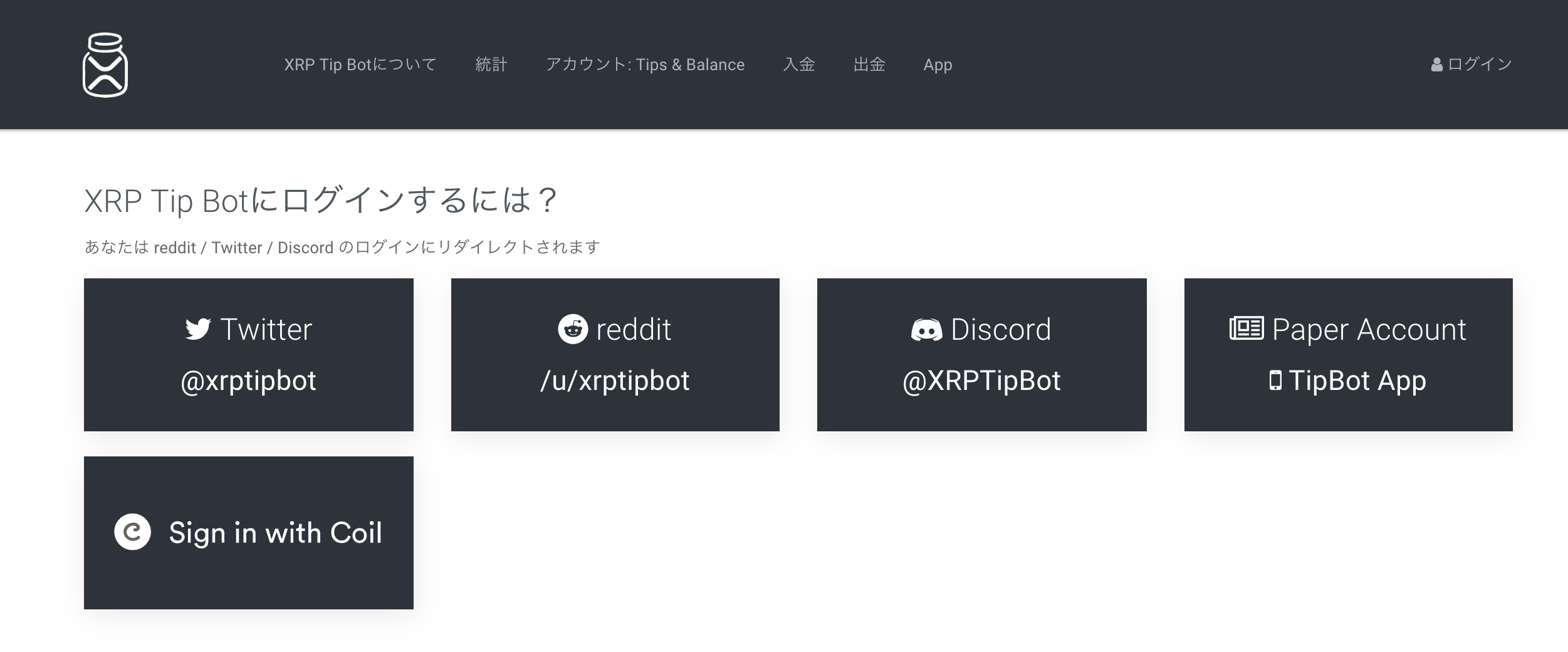
XRP Tip BotでTwitterやDiscordなどのアカウントと連携してアカウント作成するとPayment Pointerを取得できます。下の画像の右上にあるログインボタンを押すと、画像にある一覧の好きなアカウントで連携することができるので、アカウント連携してXRP Tip Botのアカウントを作成しましょう。

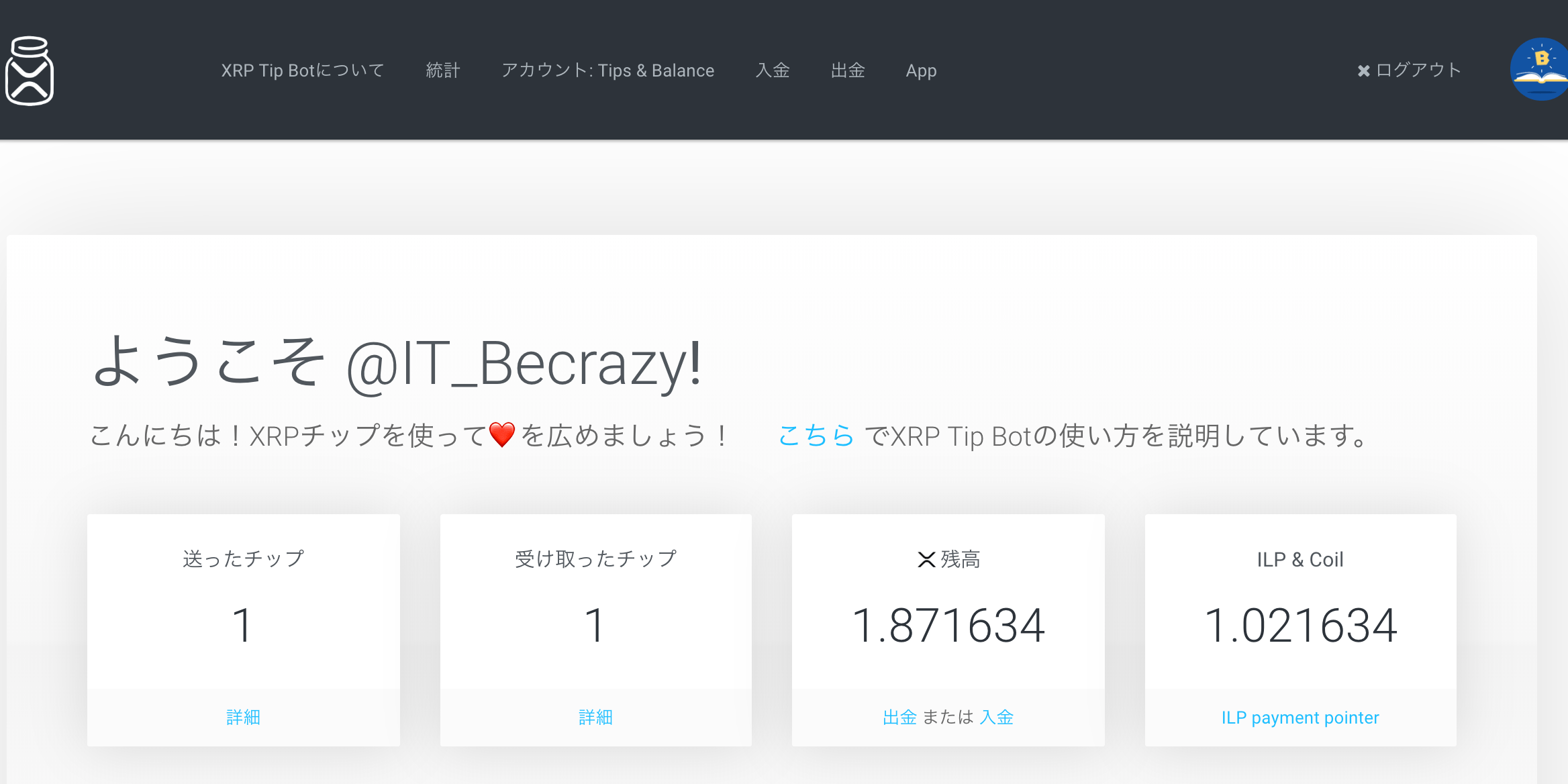
連携するアカウントでのログインを求められるので、ログインすると以下のようにログイン状態になり、もちろん初期状態では残高などは0のはずです。

こちらの画像の一番右にある、「ILP&Coil」の下に青いリンクで「ILP payment pointer」というのが見つかるかと思います。こちらをクリックすると、あなたのPayment Pointerが表示されます。

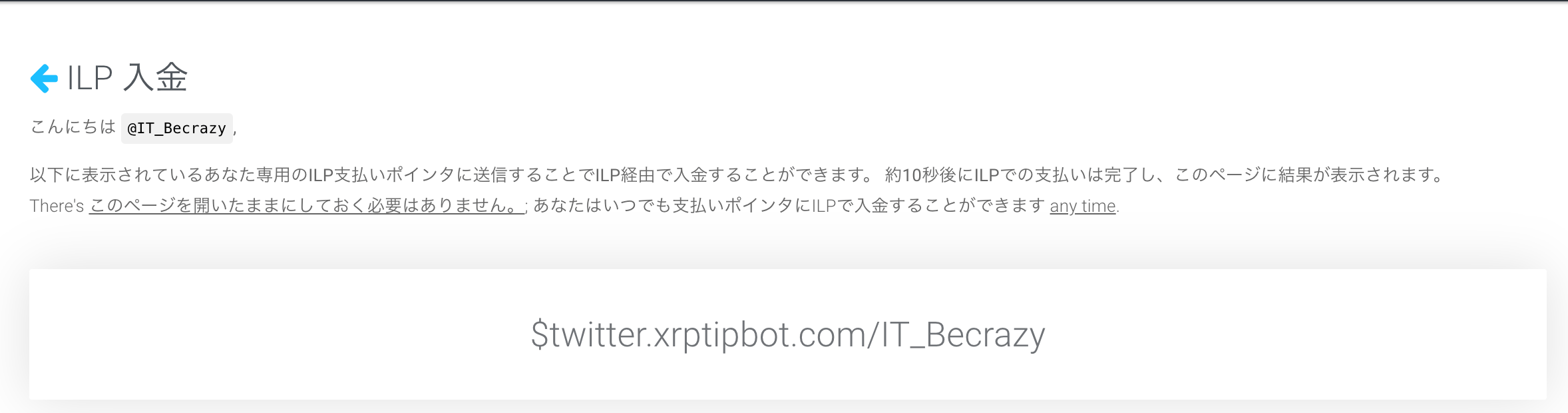
$連携サービス.xrptipbot.com/連携サービスのアカウント名のようになっています。$から最後までがPayment Pointerです。こちらをいつでもコピーできるようにしておきましょう。
Coilアカウントを作成する
次に、Coilのアカウントを作成しましょう。

右上の「Get started」からアカウントを作成しましょう。
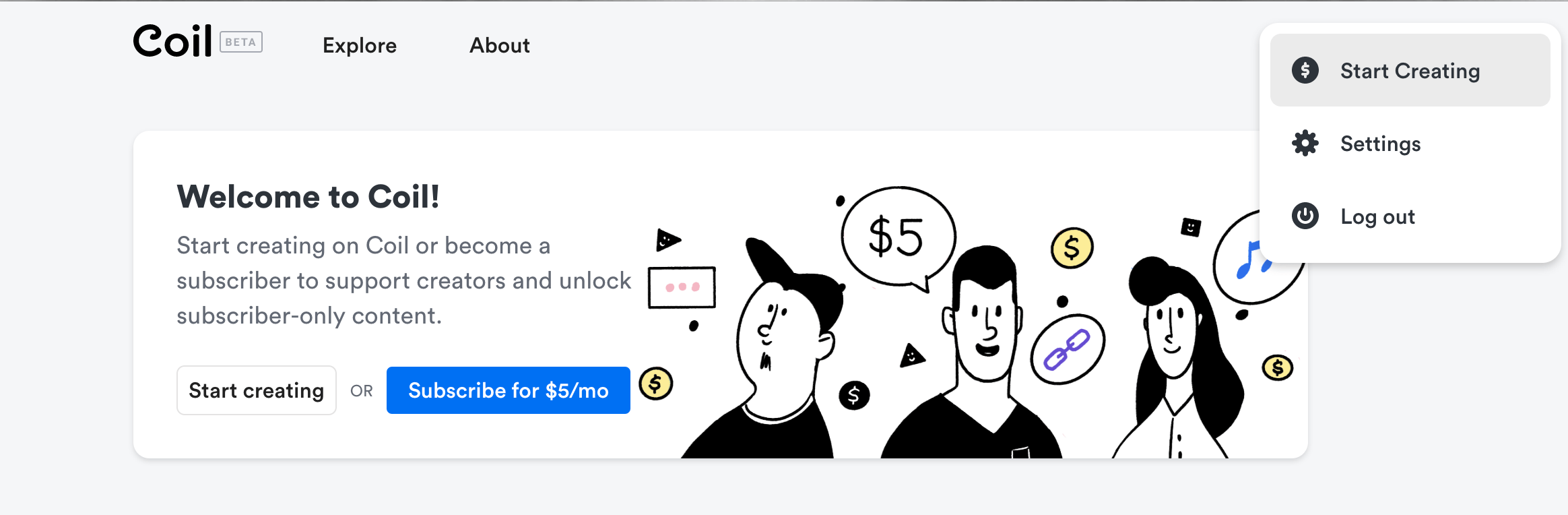
アカウントを作成を行いメールアドレスの確認のあと、ログインしたら先程の「Get started」の部分が絵文字のようになっています。そこをクリックすると、「Start Creating」というリンクがあります。下の画像の左下にも白いボタンで表示されています。

クリックするとクリエイター設定(報酬を受け取る設定)に移動できます。
CoilにPayment Pointerを紐付ける
クリエイター設定では、いくつかの設定が必要です。

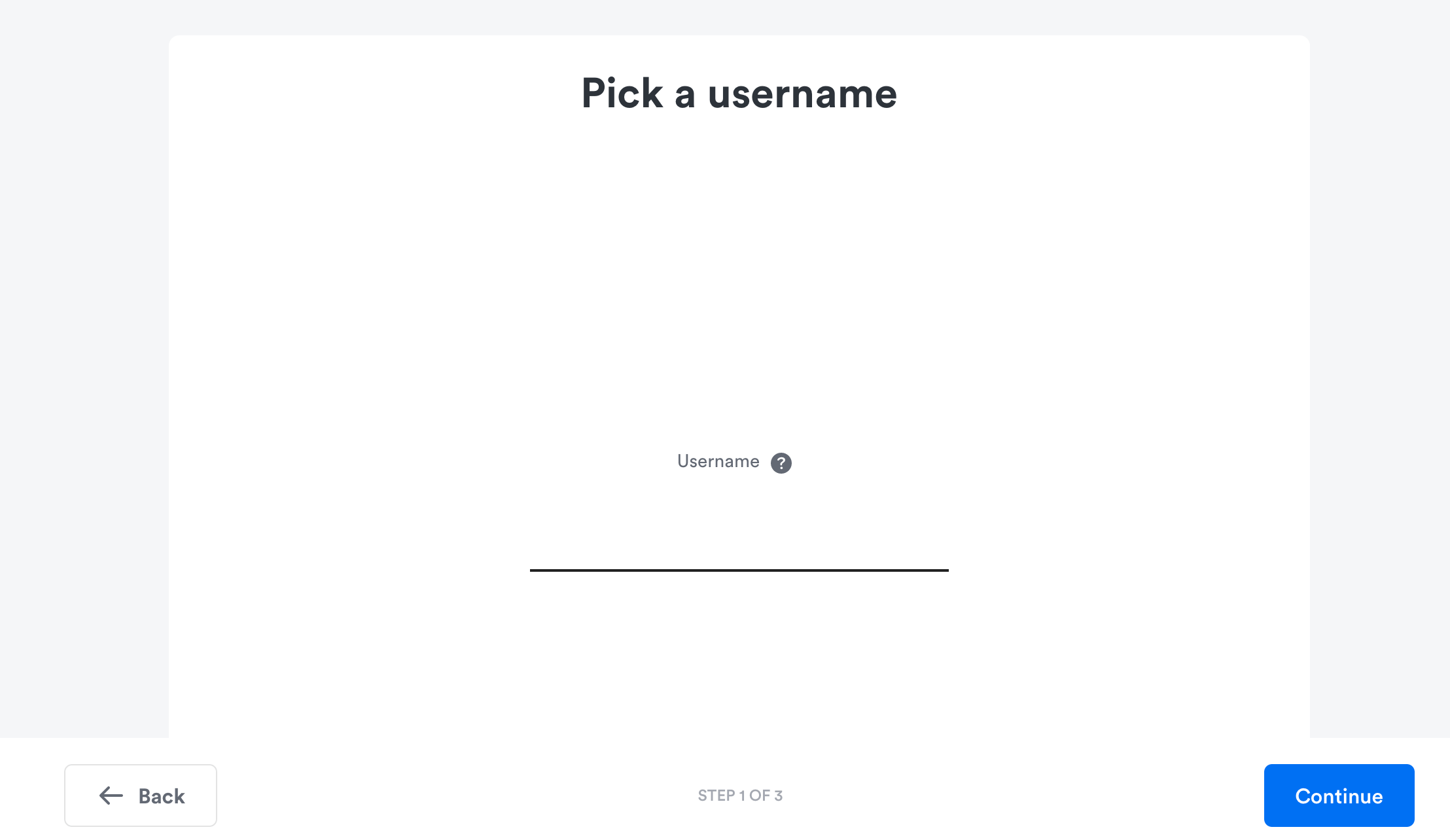
まずはクリエイターとしてのユーザー名を決めます。ここはアカウント全体で一意なものが設定できればContinueのボタンで進めるようになります。

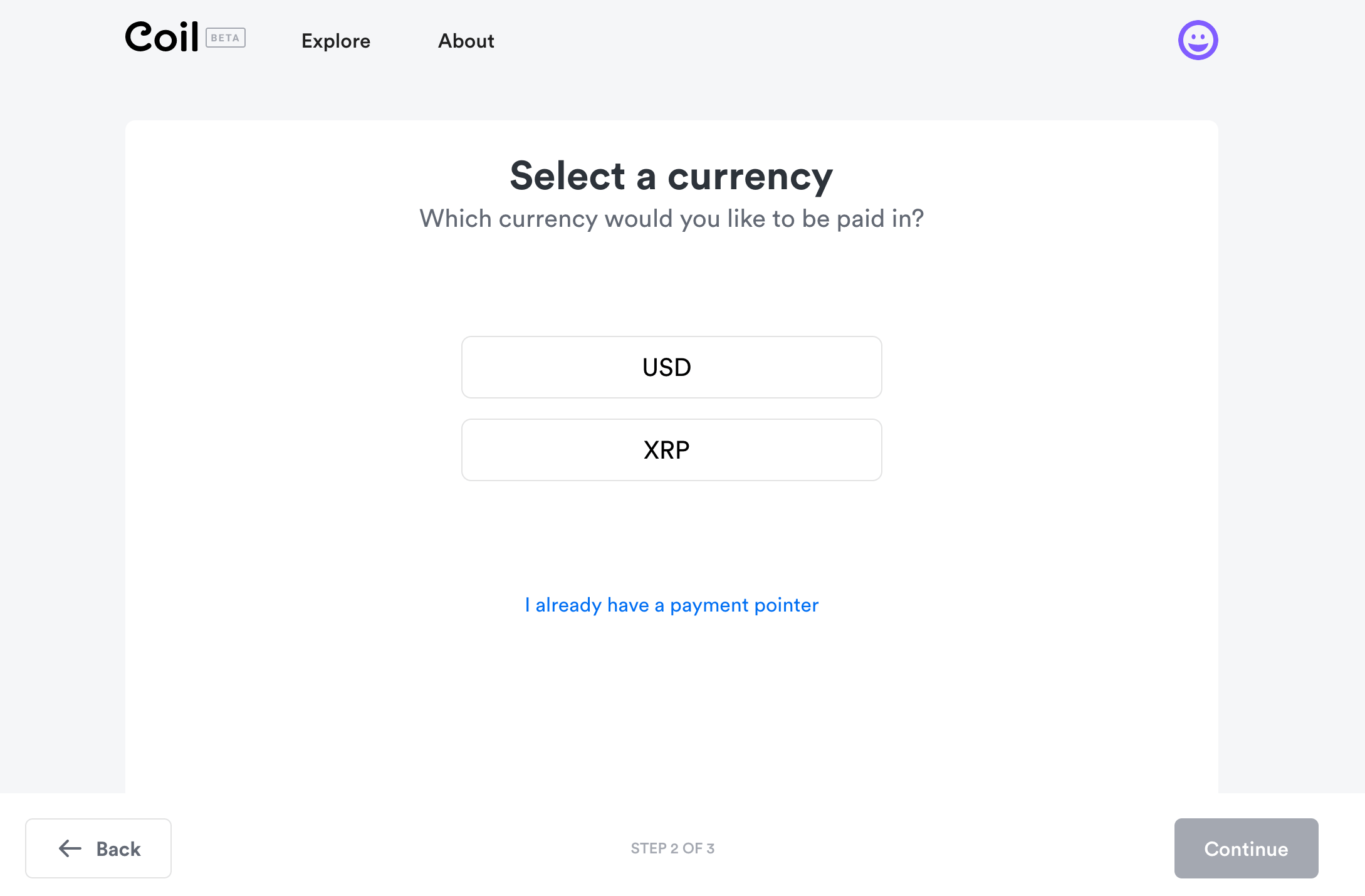
次に受け取る報酬の通貨を決定します。現在はUSDとXRPの2つです。ここで、上のXRP Tip Bot で、Payment Pointerをすでに取得していれば、「I already have a payment pointer」のリンクをクリックして、直接Payment Pointerの設定に移動できます。

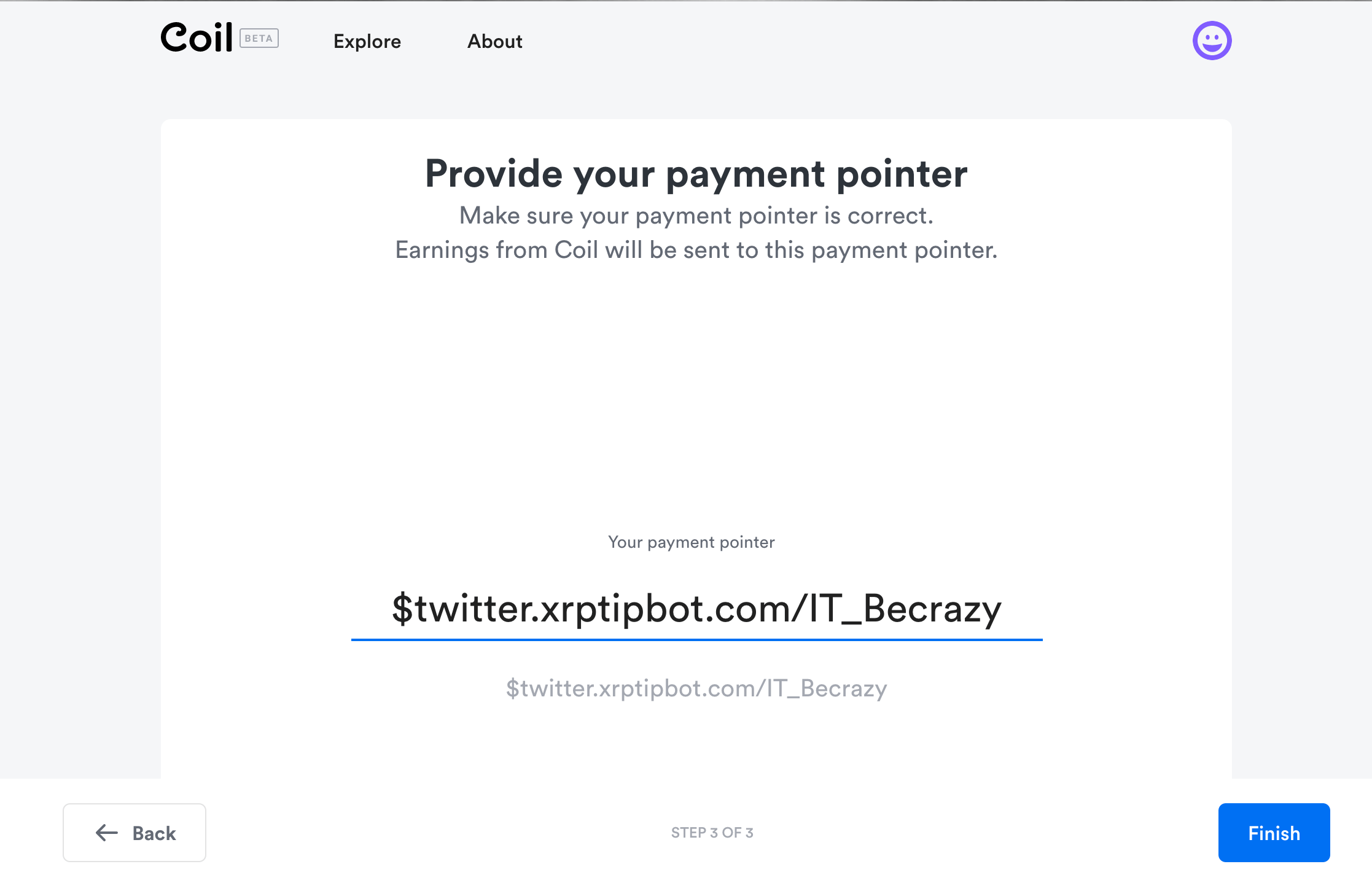
編集フォームが表示されたら、ここにXRP Tip Botで取得したPayment Pointerを入力しましょう。
入力後、Finishで完了します。
既存のブログにPayment Pointerを設定する
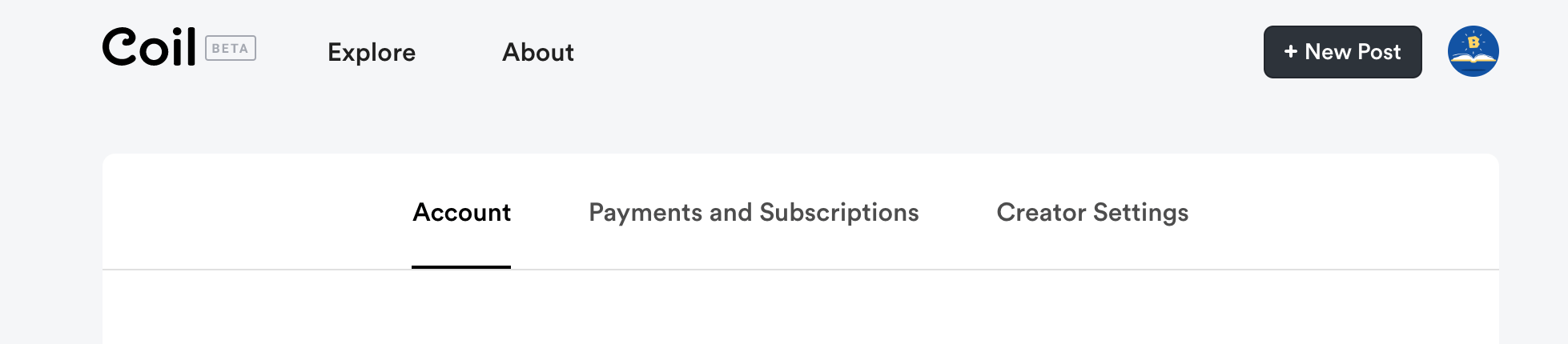
CoilにPayment Pointerの設定まで完了すると、Settingリンクを押すと、Creator Settingの項目が表示されます。

Creator Settingを押すと、Payment Pointerなどの設定欄があります。
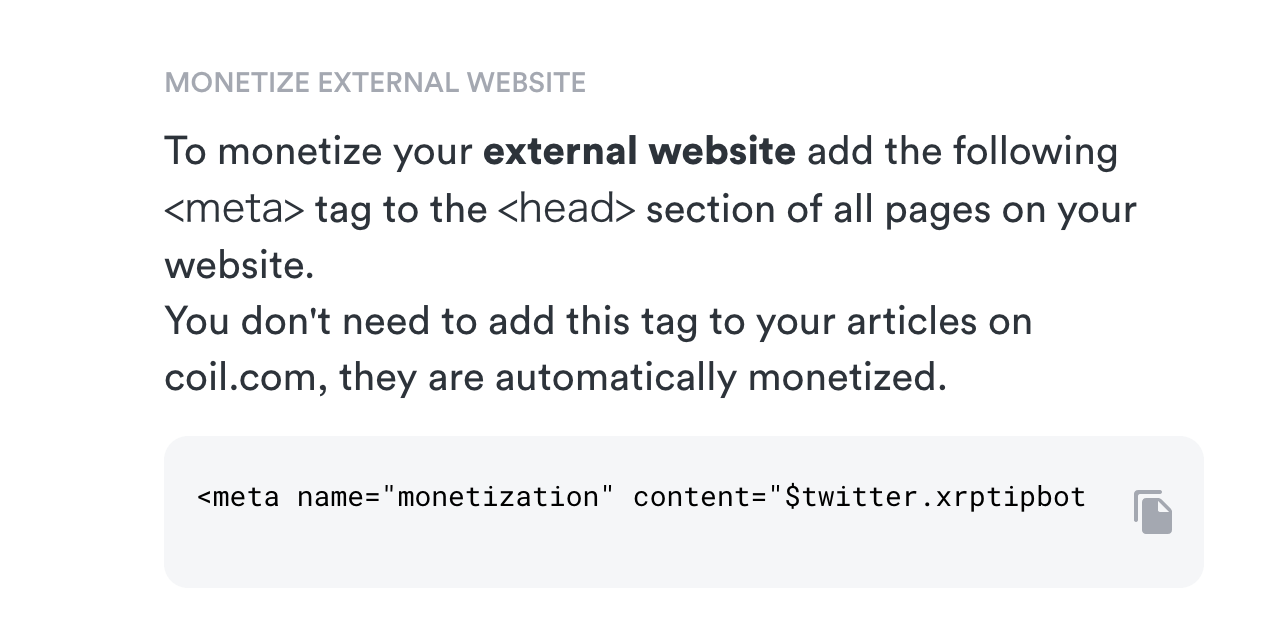
Payment Pointerの設定欄のすぐ下にHTMLタグが表示されているはずです。

ただのmetaタグですが、これがWeb Monetizationで定義されているILPでチップを受け取るためのHTMLタグです。name属性にはmonetizationを入力し、content属性にはPayment Pointerを入力します。
content属性が、先程上で設定したPayment Pointerになっていることを確認してHTMLをコピーしましょう。
コピーしたHTMLを、マネタイズしたいページのheadタグの中に埋め込んでください。すべてのページで受け取りたい場合には、すべてのページのheadタグに埋め込まれるようにしておきましょう。
これでCoilアカウントを持ち、毎月5ドルの課金をしていて、CoilのChrome拡張またはFirefox拡張を取り入れているユーザーからリアルタイムで課金されます。
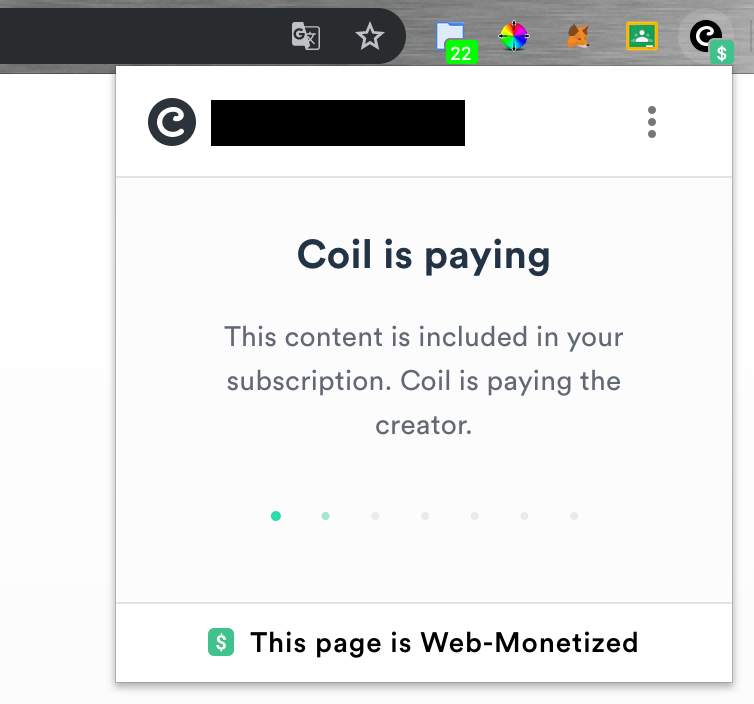
課金の様子
最後にChrome拡張を導入して、Coil対応したサイト(BeCrazyなど)を見てみると、リアルタイムで課金されているのを以下のように確認できます。

まとめ
既存のブログをCoil対応にする方法を解説しました。Coilアカウントを解説すると、Coil.com内でブログを運用できますが、実際カテゴリー設定などもなく、現状使い勝手は悪いです。
また課金までのフローが長く、現状では拡張機能を導入しないと課金が実施されないのでまだまだ発展途上ですが、いずれブラウザ標準機能として対応すると筆者は考えています。
今回の流れでCoil対応にすると、JavaScriptを用いてCoil課金者だけに見せるページの作成も既存のブログで実現できます。
JavaScriptを用いて課金者専用ページなどの制限をする方法は、別の記事で改めて解説します。