CSSの構造その2-スタイルの指定箇所
更新日 : 2020年04月06日
前回の記事では、セレクタの指定方法について学びました。今回はスタイルの指定箇所について説明していきます。主に3種類CSSを書くことができる場所があるので、それぞれの特徴と推奨されているパターンを学んでいきましょう。
パターン1 HTMLの中のタグを利用する
CSSとはという記事では、HTMLの中にstyleタグを記載して、タグの中身がCSSであることを示すことによってCSSを書いていきました。
これが実は1つ目の説明するべきスタイルの指定箇所です。HTMLのタグの1つとして<style type="text/css"></style>と書くことによって、タグ内部にCSSをそのまま書くことができるというものです。
利用パターン
このパターンでは、1つのHTMLの中にCSSを記載していくため、HTMLファイルが複数ある場合には、毎回CSSを書かなければいけません。
複数のHTMLに同じデザインを適用したいとき、それらのHTMLに毎回同じCSSを書くのは面倒ですし、メンテナンスも大変です。
デザインを変更したいときに毎回すべてのHTMLの中のCSSを修正しなければいけません。
ではどのようなときに利用できるでしょうか。
それは、特別なデザインのHTMLがある場合や、そもそもHTMLが1つしかない場合などです。
複数HTMLがあったとしても、そのHTMLの中の1つだけデザインが異なる場合には、その異なるデザインを適用したいHTMLに書いてもいいでしょう。
または、そもそも1ページしかHTMLを作らない場合などもこれで問題ないかと思います。
パターン2 CSS専用ファイルを作り、HTMLから参照する
ここからが新しい指定場所です。先程のパターン1では、複数のHTMLページに同じデザインを適用する場合にメンテナンス性等に問題がありました。
それを解決するためのパターン2です。パターン2では、CSS専用のファイルを別で作成し、HTMLからそのCSSを参照していきます。実際にHTMLとCSSを作ってみましょう。
エディタが必要になるので、なければ用意をお願いします。
- デスクトップに
structure-of-css-part2.htmlというファイルを作成 - そのファイルには以下のHTMLを記載
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>タイトル</title>
<link rel="stylesheet" href="CSS/default.css">
</head>
<body>
<header>
<h1>サイト名</h1>
</header>
<article id="sample">
<h2>記事のタイトル書いたり…</h2>
ここにいろんな文を書いたり画像を置いたり…
<div>articleタグの中にdivタグを作ったり…</div>
</article>
<div>articleタグの後ろに新しいdivタグをおいたり…</div>
</body>
</html>- 次に、デスクトップにCSSフォルダを作成しましょう。
- CSSフォルダ内に
default.cssを作成し、中には以下を記載
@charset "UTF-8";
h1 {
color: red;
}
h2 {
color: blue;
}
article div {
color: gray;
}
div {
color: yellow;
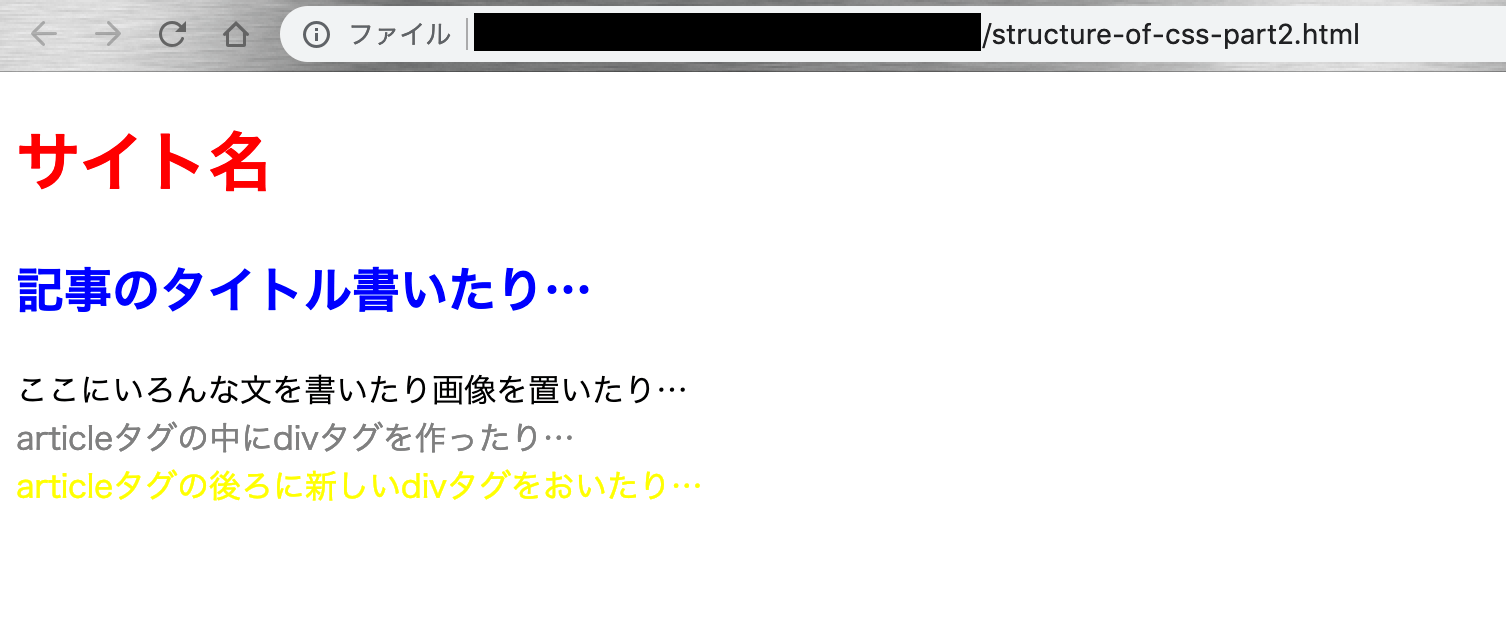
}CSSとHTMLを保存後、エクスプローラやFinderでHTMLをダブルクリックしてブラウザで表示してみましょう。以下のような表示になればOKです!

1つずつ解説していきましょう。
HTMLファイルに注目
6行目の<link rel="stylesheet" href="CSS/default.css"> が今回一番大切な部分です。
これはlinkタグで、外部のリソースをこのHTMLにリンク(関連付ける)ために利用するタグです。これはheadタグの中で利用します。
また、rel属性とhref属性が必須となります。
rel属性はrelativeの略で、関連性を示すための属性です。この属性の値はいくつか種類がありますが、ほとんどstylesheetというCSSのための値で利用されます。要はlinkタグは現状ほぼCSSのためのタグです。(笑)
次にhref属性ですが、これはリンクするためのCSSの場所を示します。
今回はCSS/default.cssとなっていますね。/(スラッシュ)はフォルダを区切るための文字です。つまりこのHTMLから見てCSSフォルダの中のdefault.cssを参照します。
このHTMLから見るというのが慣れないかと思います。自分がHTMLの場所にいるとイメージできれば簡単です。HTMLファイルがあるデスクトップには、CSSフォルダがあるため、参照が可能になります。
そのファイル自身から見るという参照の方式を相対参照と言ったりします。自分から見て、相手に対して参照するというような意味ですね。
つまりこのlinkタグでは、先程作成したdefault.cssをこのHTMLのCSSとして迎え入れるという意味になります。
CSSファイルの中身
一応CSSファイルも見ていきましょう。1行目に@charset "UTF-8";とありますが、これは文字コードを指定するものです。CSSファイルの書き始めには必ず入れるようにしましょう。
2行目以降は前回の記事で説明したような内容です。
利用パターン
パターン2では、HTMLファイルとCSSファイルを分離しました。これによって、たくさんHTMLファイルが存在して、どのHTMLにも同じCSSを適用したい場合には、linkタグをHTMLに書いて、CSSファイルを参照すればすべて解決です。
HTMLのデザインを修正したい場合には、CSSファイルのみを修正すれば、HTMLはlinkタグによって自動的に反映されます。
パターン3 HTMLタグの中に埋め込むstyle属性を利用
パターン2が長くなりましたが、このパターン3で最後です。しかも簡単です。
先程のHTMLと似たファイルを作成しましょう。ここでのファイル名はstructure-of-css-part2-2.htmlとします。内容は以下の通りコピペでOKです。
<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="utf-8">
<title>タイトル</title>
<link rel="stylesheet" href="CSS/default.css">
</head>
<body>
<header style="background-color: green;">
<h1>サイト名</h1>
</header>
<article id="sample">
<h2>記事のタイトル書いたり…</h2>
ここにいろんな文を書いたり画像を置いたり…
<div>articleタグの中にdivタグを作ったり…</div>
</article>
<div>articleタグの後ろに新しいdivタグをおいたり…</div>
</body>
</html>headerタグに注目
先程のHTMLとほぼ同じですが、headerタグに注目しましょう。
style属性があります。style属性の値にCSSプロパティとその値を設定しています。これがパターン3です。
HTML上表示されるタグであればstyle属性はすべて利用できます。
また、style属性はタグに直接書くタイプのCSSなのでセレクタは必要ありません。書かれたタグがセレクタとなります。
表示結果は、h1タグの背景が緑色になっていればOKです。
利用パターン
今回はHTMLタグに直接CSSを適用しました。人間が書くときの利用パターンはありません。毎度HTMLタグにCSSを書いていたらきりが無いですし、メンテナンス性も悪いです。
仮に利用するとすれば、試しに書いてみる程度のものです。ちょっとここのデザイン変えたいからHTMLタグに直接書いて試しに変えてみよう。→いい感じの結果だったからCSSファイルに書き直して全体に反映しよう!というような使い方ぐらいです。
人間が直接書くことはありませんが、別のパターンで利用されるパターンなので、こういう書き方もあるんだなあと思っていただければOKです。
まとめ
今回はCSSの指定箇所3パターンを学びました。
- HTMLの中にstyleタグを書いてその中にCSSをまとめて記載
- CSSファイルとHTMLファイルを分離して記載
- HTMLタグの中にstyle属性を利用してCSSを記載
パターン3はあまり利用されませんが、1と2ではそれぞれメリットデメリットがあるため、使い分けられるようになっていきましょう。
タグ
-
前の記事
CSSの構造その1-セレクタ指定方法
-
次の記事
CSSの構造その3-スタイルの優先順位