HTMLとは
更新日 : 2019年01月01日
HTMLは文書の構造を表現するための言語です。正確にはプログラミング言語ではありません。命令を実行するわけではなく、文書がどのような構成になっているかを表現するための形式と言ったほうが正しいかもしれません。
HTMLはWEBページでは必ず使用されます。
WEBページを作成するための取り決め(ルール)のようなもので、HTMLさえ使用すれば、様々な端末やブラウザでほぼ同じ形式で表示することができます。
HTMLにもバージョンがいくつかありますが、基本的には近年使用されるHTML5について記事を作成していきます。
HTMLとは
HTMLは、「Hyper Text Markup Language」(ハイパーテキストマークアップランゲージ)の略で、WEBページの形式や構造を表すものとして使用されます。
HTMLが無いと、現在のSNSやたくさんのWEBページは存在できません。
なぜHTMLが必要なのでしょうか。
HTMLの存在意義
HTMLは形式や構造を表すものと説明しましたが、なぜそのような形式や構造が必要なのでしょうか。
まず、日本人はどのようにコミュニケーションを取っていますか?
コミュニケーションが取れるのは、日本人は日本語を話したり、書いたりするからです。
ほとんどの日本人であれば、日本語は、生まれたときから学んで、物心ついたときから使えるようになっています。
この日本語のように、コミュニケーションや、決まった情報を間違えないように伝えるためには、情報を伝えるためのルールが必要です。
日本人は、日本語というルールに乗っかりながらコミュニケーションを取ることによって、適切に情報をやり取りすることができます。
「日本語の意味がわからない」という現象は、その日本語のルールにのっとっていないからこそ起こることです。
話を戻します。たくさんのいろんな種類のPCがある中、どのPCでも同じ表示、デザインにするためにはこのようなルールが必要になってきます。
そして、WEBページ専門で表示することに特化するためにHTMLが生まれました。
このHTMLがあるからこそ、どんな種類のPCでもほぼ同じように表示することができるようになっています。
HTMLの基本中の基本
HTMLはランゲージというので、たくさんの言葉のルールを覚えないと行けないのかというと、そうでもありません。
ある程度の型が決まっているので、まずはそれを学んでいきます。
ほぼ必ずある情報
HTMLに必ずあるというより必要な情報が以下です。(本記事ではHTML5というバージョンで進めます。)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>HTMLスタート!</title>
</head>
<body>
HTMLの始まり始まり〜
</body>
</html><!DOCTYPE html>
まずはHTMLですよ!という宣言です。このページはHTML5ですよ〜ということを教えるための規則となります。
<html lang="ja"> 〜 </html>
<html lang="ja"> 〜 </html>二行目からこのように囲まれていますね。
HTMLはこのようにあるグループごとにまとめて情報を整理してわかりやすくするルールが多く見られます。
<html lang="ja"> 〜 </html>というのは、ここからここまでがHTMLとして書いた情報ですよという意味です。先程の<!DOCTYPE html> と似ていますが、まああまり変わりません。(笑)ここからちゃんとHTMLとして捉えてくださいね〜と教えることになります。
lang="ja"は、languageはJapanese(日本語)ですよという意味です。
jaをenにすると英語として認識されます。
<head>〜</head>
こちらはヘッダ情報を格納します。
ヘッダと言うのは「頭」という意味で、このHTMLに関する情報を記載します。
直接ページ本体には表示されません。文章の基礎となる情報を格納して、PCに認識させるために存在します。
<meta charset="UTF-8">
これはmetaタグと言います。これは追加設定項目を決めるときに使われます。
metaというのはギリシャ語から来ていて、「超」・「高次な〜」のような意味があるそうです。
ITの世界では、このメタという言葉は比較的多く使われていて、ある情報に付加的に追加されている情報をメタデータなどと言います。
今回のcharsetと言うのは文字コードと言うものを決めるもので、よく言われる文字化けを防ぐために使用されます。今回のHTMLではUTF-8という文字コードを利用するよ〜といった意味になります。
<title>〜</title>
titleタグです。そのままの意味で、そのHTMLのタイトル情報を埋め込みます。
今回のサンプルコードではHTMLスタート! がタイトルとなります。
タイトルの情報はタブブラウザのタブ部分に使用されることが多いです。本文には直接表示されません。
<body>〜</body>
bodyタグです。こちらがページの本体です。ユーザーが実際に見ることができる部分を記述していきます。
HTMLには文章の構造を示すたくさんのタグがあります。
箇条書きリストを表示するためのタグや見出し用のタグなど表示するのに使われるたくさんのタグはこのbodyタグの中に記述します。
今回のサンプルではHTMLの始まり始まり〜 としか書いていません。
実際にはこの部分に沢山のタグや文章が入ることになります。
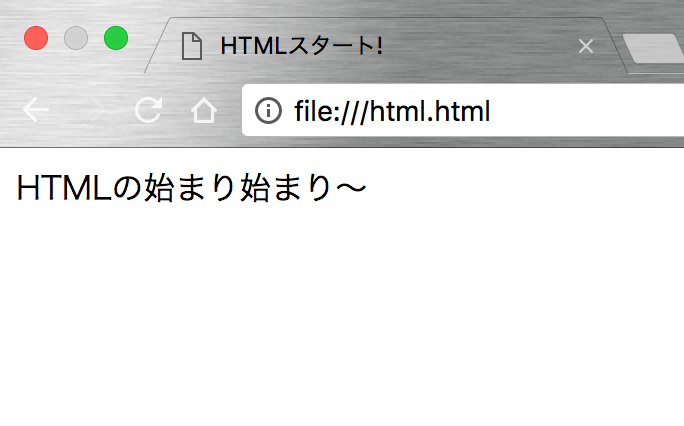
実際の表示
先程のサンプルHTMLを実際にブラウザで表示したものが以下になります。

先程ご説明したtitleタグがタブの部分、body部分が本文にあるのがわかっていただけるかと思います。
実際に記述していたHTMLタグは、文章の構造をPCが理解するために使用され、人間が見やすい用に整えて表示されます。
タグ
-
次の記事
HTMLの構造