HTMLのリンクについて
更新日 : 2019年03月16日
今回はHTMLの内部リンク、外部リンクや相対リンクなどについて学びます。HTMLの特徴の1つであるリンクの構造を理解して、formやテキストリンクなどを扱えるようになっていきましょう。
HTTPの復習
HTTPとはという記事で、HTTPの簡単な仕組みと、URLの構成について学びました。
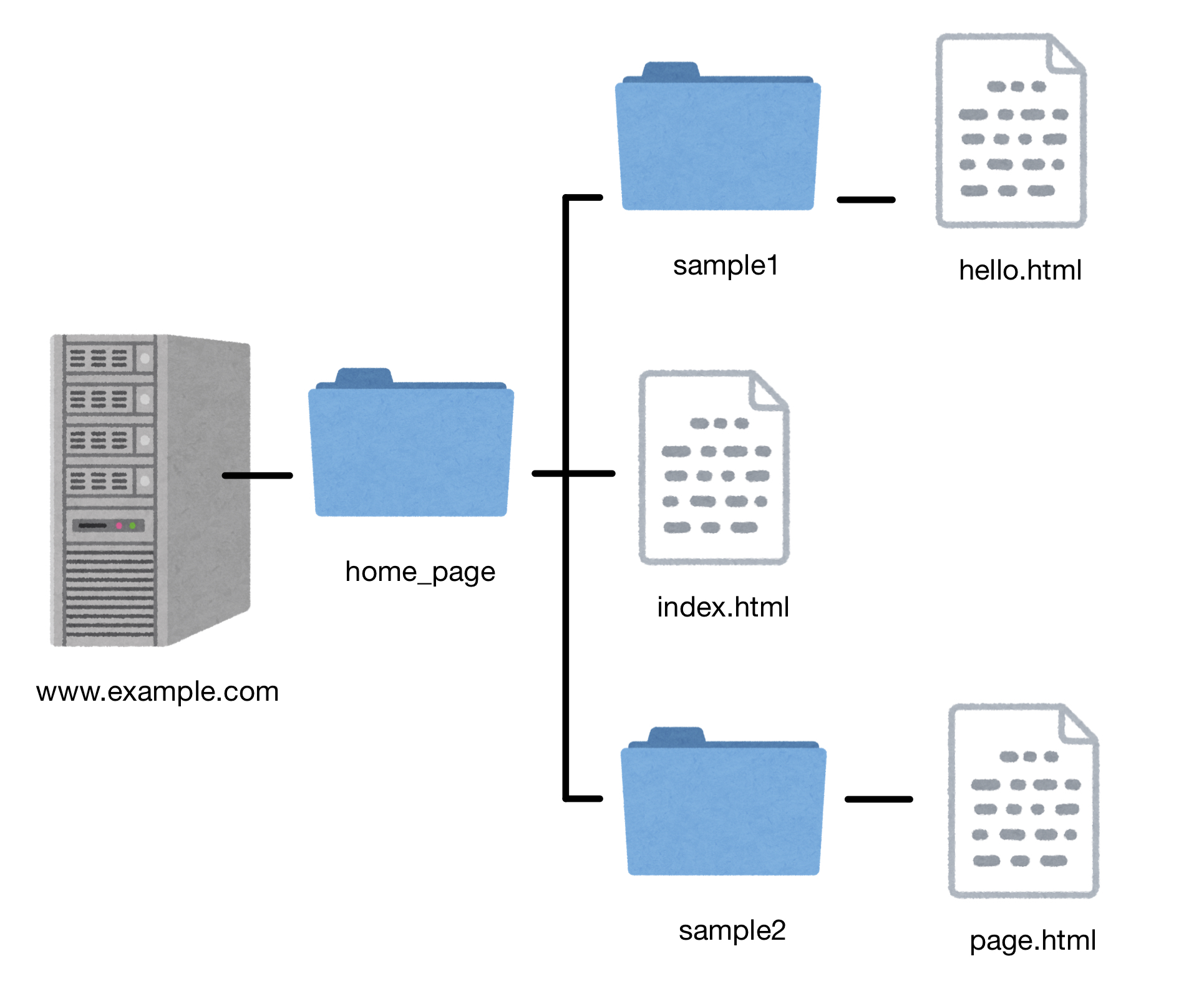
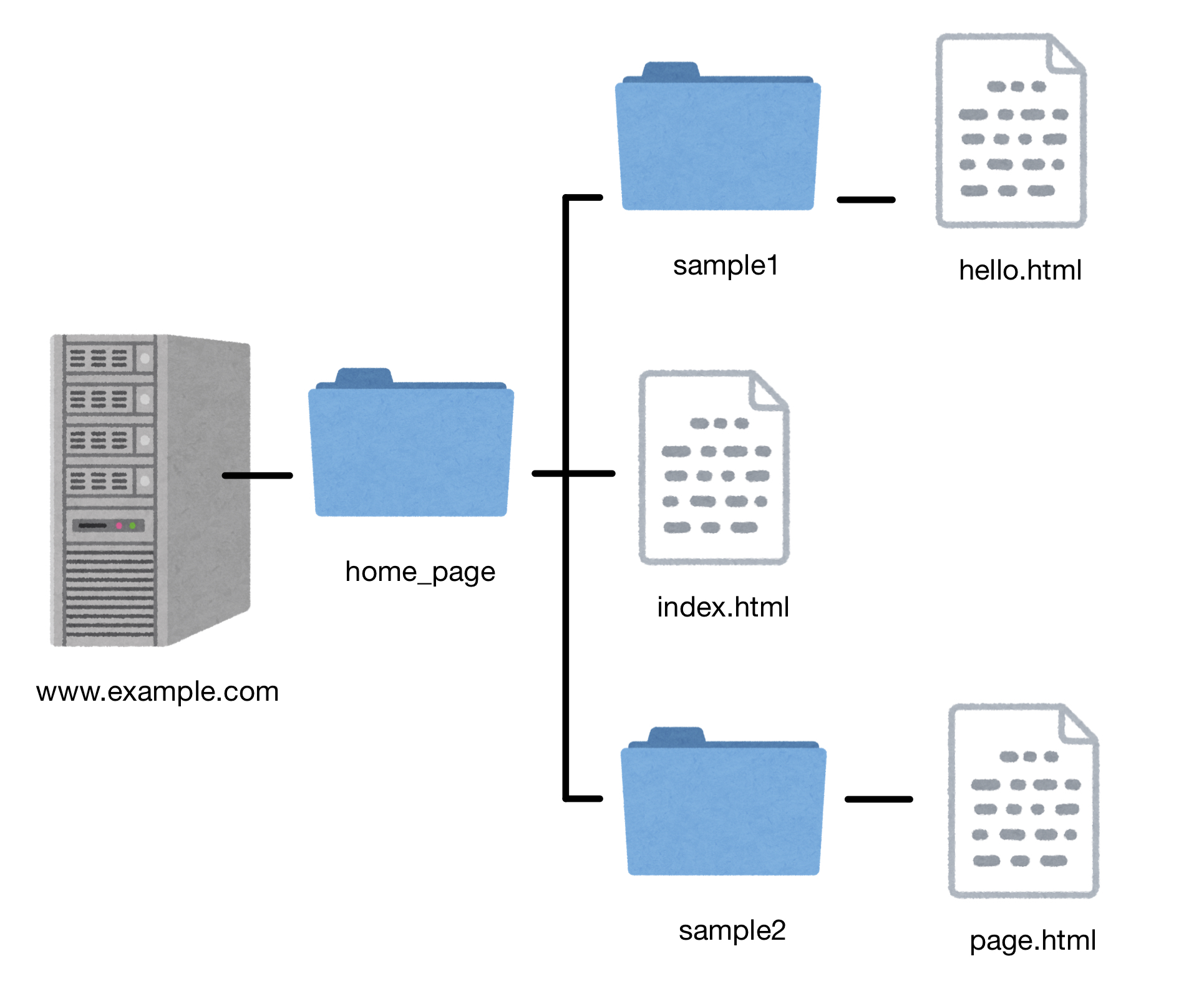
「https://www.example.com/sample1/hello.html」というURLについて考えていきます。サーバーの構成は以下の画像を想定します。

home_pageフォルダがWEBページのトップ階層となります。この画像では、「https://www.example.com/index.html」というURLにアクセスすると、home_pageフォルダにあるindex.htmlが表示されます。/はフォルダの区切りになっています。
「https://」「http://」はプロトコルの指定
この部分はプロトコルの指定です。HTTPプロトコルを使用してアクセスをするという意味になります。
www.example.comはホスト名
ホスト名とは、コンピュータの名前のことです。世界のどこのサーバーにアクセスするかを決定します。
/sample1/hello.htmlはフォルダとファイルの場所を示す
この部分でwww.example.comのサーバーにある「トップ階層にあるsample1フォルダ内のhello.html」にアクセスするという意味になります。
HTMLのリンクは絶対パスと相対パスで記述できる
絶対パスとは
絶対パスとは、上記の様な「https://www.example.com/sample1/hello.html」のようなURLすべてを記載している形式です。
これは基本的には外部リンクに使用されます。外部リンクとは、表示されているページにあるサーバーではなく、外部の他のサーバーにあるリンクのことです。
例えば、「https://www.example.com/sample1/hello.html」のページから「https://www.google.com」のページに飛ぶときなどです。この外部リンクを使用することによって、様々な外部のページに飛ぶことができます。
HTMLに記載する際には<a href="https://www.google.com">Googleのページへ</a>という感じでリンクが生成できます。
最近の外部リンク
近年は「http」から「https」への移行が促進され、外部リンクを記載する際にも、どちらで書けばいいのか迷う場合があります。そこで、プロトコル名である「http://」「https://」を省略する書き方が登場しました。
上記のリンクを省略形で書き換えると、<a href="//www.google.com">Googleのページへ</a>このように//から始めることにより、自動で判別してアクセスすることができます。絶対パスで外部リンクを記載する際にはこの方法で書いていくようにしましょう。
相対パスとは
絶対の対義語は相対です。相対パスは内部リンクの場合に利用されます。
内部リンクとは表示されているページと同一サーバーにあるリンクのことです。
先程のサーバー構成を例にとって説明していきます。

相対パスは、現在見ているページから見る視点でパスを指定する方法です。
「https://www.example.com/sample1/hello.html」から「https://www.example.com/sample2/page.html」のページに飛ぶ場合を考えてみます。
HTMLでリンクを書く際には、
<a href="/sample2/page.html">page.htmlへ</a>のようにリンクを記載します。
/から始めることにより、同一サーバーのトップ階層から見ることになります。
相対パスの特殊な書き方
上記の方法で、同一サーバー内のトップ階層から指定する方法を学びましたが、現在のページと同一のフォルダにあるファイルの指定方法や、フォルダ階層を1つずつ上げる方法もあります。
階層を1つ登る場合
画像では、「hello.html」の立場で見ると、「index.html」は一つ上の階層にあります。1つフォルダ階層を登るには../を利用します。
<a href="../index.html">index.htmlへ</a>このように..には、一つ上の階層を示すという意味があります。
/から始めると、WEBページのトップ階層からになってしまうため、/から始めません。
逆のパターンも見ておきましょう。今度は「index.html」から「hello.html」へのリンクを考えてみます。
この場合は<a href="sample1/hello.html">hello.htmlへ</a>または<a href="/sample1/hello.html">hello.htmlへ</a> のどちらでも有効です。
index.htmlの立場からhello.htmlを見ると、「sample1/hello.html」のように/から始めずに書くことができますね。
sample1フォルダ自体もトップ階層に存在するため、/を記述してトップ階層から示すこともできます。
まとめ
ホスト名から指定し、外部へのリンクに使用される絶対パスと、同一サーバー内にある内部リンクに使用される相対パスについて学びました。
絶対パスはURL全体を記述するため、そんなに難しくないかと思います。
相対パスに関しては以下の項目を理解しておきましょう。
/から始めることによりトップ階層を示す。トップ階層からであれば同一サーバー内をどこでも示すことができる。- 現在見ているページから見た視点でリンクを記述することもできる。
..というドット2つで現在見ているページからフォルダ階層を一つ登ることができる。
この3点を理解しておけば、どんなリンクでも記載可能かと思います。
タグ
-
前の記事
HTMLの構造
-
次の記事
HTMLのフォームタグ