Laravelのデフォルト認証機能の作成
更新日 : 2020年05月20日
前回のLaravelの認証の概要に続き、Laravelでデフォルトで実装されている認証機能を作成してみます。
今回作成するデフォルトで実装されている認証機能では具体的な動作が分かりづらい部分もあるため、次回の記事で今回の内容を改良していきます。
今回解説するデフォルトの認証機能の作成はなるべくLaravelインストール直後に行うほうが良いです。この機能を有効化すると、ビューファイル(ブレードファイル)やルーティングに新たなコードが追加されます。
2020年2月5日-Laravel version 6.xでの認証機能の作成に対応しました。
コマンドを実行して認証機能の作成
Laravelでデフォルトで実装されている認証機能を作成するには、いくつかのコマンドを実行します。PHPコマンドが実行可能であれば動作します。Windowsユーザーの方はこちらの方法でコマンドプロンプトを起動しましょう。
macOSユーザーの方はそのままターミナルを起動しても動作するかと思います。
認証に必要なデータベースのテーブルを作成する
Laravelインストール時には認証機能を作成するためのテーブルスキーマ(テーブルを作成するためのPHPファイル)が用意されています。
Laravelのプロジェクトディレクトリにある、database/migrations/2014_10_12_000000_create_users_table.phpというファイルでデフォルトで存在するはずです。誤って削除してしまった場合などはこちらのリンクからコピーして同じ場所に同じファイル名でファイルを作成しましょう。
上記のファイルからテーブルを作成します。データベース接続設定等を行っていない場合には、 データベース接続設定やデータベース接続確認を行ってから読み進めてください。データベース接続確認の内容を実施済みの場合、すでにテーブルが作成されているかもしれません。すでに作成されていた場合はテーブル作成コマンドは必要ありません。
コマンドプロンプトまたはターミナルを起動後、まずはLaravelのプロジェクトディレクトリに移動します。
$cd Laravelのプロジェクトディレクトリまでのフォルダパス移動後、以下のコマンドを実行して、テーブルを作成しましょう。
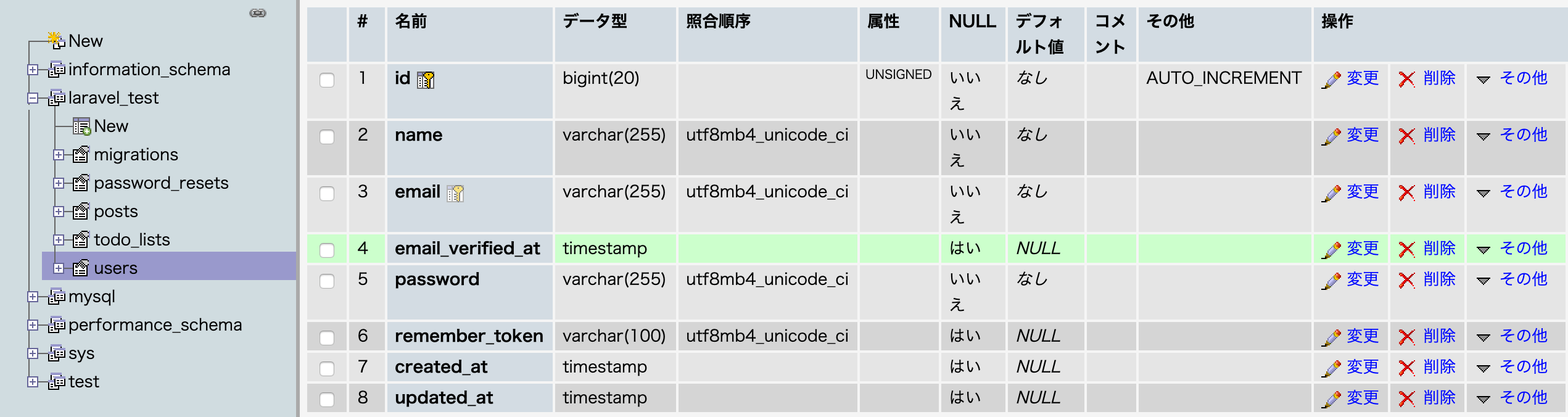
$php artisan migrateこれでマイグレーションに成功していれば、接続設定をしているデータベースにusersテーブルが作成されているはずです。

これでデータベースの設定は完了です。
コマンドから認証機能の作成
次にLaravelでの認証機能を作成していきます。コマンドプロンプトやターミナルでLaravelのプロジェクトディレクトリ内で以下のコマンドを実行します。
$composer require laravel/ui "^1.0" --dev
...
- Installing laravel/ui (v1.1.2): Downloading (100%)
...
Package manifest generated successfully.上記のcomposerコマンドで、Laravel用のライブラリを新規インストールします。
次に以下のコマンドを実行してください。
$php artisan ui:auth
Authentication scaffolding generated successfully.実行すると上記のようにAuthentication scaffolding generated successfully.と表示されるはずです。
これだけで基本的な認証機能の作成が完了します。
ファイルの編集
上記のコマンドで基本的な認証のためのBladeファイルなどが自動生成されますが、そのままだとデザインの適用に不備があるため、少し編集する必要があります。
resources/views/layouts/app.blade.phpファイルを開きましょう。以下に<body>タグ以下を省略した形で載せます。
<!doctype html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- CSRF Token -->
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>{{ config('app.name', 'Laravel') }}</title>
<!-- Scripts -->
<script src="{{ asset('js/app.js') }}" defer></script>
<!-- Fonts -->
<link rel="dns-prefetch" href="//fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css?family=Nunito" rel="stylesheet">
<!-- Styles -->
<link href="{{ asset('css/app.css') }}" rel="stylesheet">
</head>このファイルの<script>タグと<link>タグを以下のように編集します。コピーして置き換えてください。
<!doctype html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- CSRF Token -->
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>{{ config('app.name', 'Laravel') }}</title>
<!-- Scripts -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
<!-- Fonts -->
<link rel="dns-prefetch" href="//fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css?family=Nunito" rel="stylesheet">
<!-- Styles -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
</head><script>タグは3つに増えているので注意しましょう。
もともと自動作成されたスクリプトとCSSの読み込みには、現状存在していないファイルを参照するようになっています。そのためデザインなどが適切に適用されないため、別途デザイン用のスクリプトとCSSをダウンロード可能なリンクに変更しました。
実際に作成されたコードを見てみる
認証機能を試す前に、作成されたコードを見てみましょう。
ルーティングの設定
まずはルーティングのweb.phpを見てみます。
Auth::routes();
Route::get('/home', 'HomeController@index')->name('home');web.phpを見てみると上記の様なルーティング設定がファイルの一番下に追記されています。
Route::get('/home', 'HomeController@index')->name('home');の部分は通常のルーティングですね。HomeController.phpも自動で作成されるため、気になる場合には見てみましょう。
次にAuth::routes()の部分です。これは認証に関するルーティングがまとめられています。このルーティングの詳細を見たい場合には、vendor/laravel/framework/src/Illuminate/Routing/Router.phpを見てみます。このファイルの1150行目あたりにルーティングが定義されています。
/**
* Register the typical authentication routes for an application.
*
* @param array $options
* @return void
*/
public function auth(array $options = [])
{
// Authentication Routes...
$this->get('login', 'Auth\LoginController@showLoginForm')->name('login');
$this->post('login', 'Auth\LoginController@login');
$this->post('logout', 'Auth\LoginController@logout')->name('logout');
// Registration Routes...
if ($options['register'] ?? true) {
$this->get('register', 'Auth\RegisterController@showRegistrationForm')->name('register');
$this->post('register', 'Auth\RegisterController@register');
}
// Password Reset Routes...
if ($options['reset'] ?? true) {
$this->resetPassword();
}
// Email Verification Routes...
if ($options['verify'] ?? false) {
$this->emailVerification();
}
}このメソッド内のログイン・ログアウトを定義しているのが以下の部分です。
// Authentication Routes...
$this->get('login', 'Auth\LoginController@showLoginForm')->name('login');
$this->post('login', 'Auth\LoginController@login');
$this->post('logout', 'Auth\LoginController@logout')->name('logout');ここでログインとログアウトのルーティングを決定しています。URLはGETメソッドでlogin・POSTメソッドでlogin・POSTメソッドでlogoutが定義されています。この3つのルーティング全てでLoginController.php内のメソッドを利用していることがわかります。
LoginController.phpはLaravelインストール時に存在します。細かい処理内容については本記事では解説しませんが、認証処理がこのコントローラーで実装されています。
また、以下の部分で認証ユーザーの登録処理が定義されています。
// Registration Routes...
if ($options['register'] ?? true) {
$this->get('register', 'Auth\RegisterController@showRegistrationForm')->name('register');
$this->post('register', 'Auth\RegisterController@register');
}これを見ると認証のURLはregisterという名前で定義されていることがわかります。RegisterController.phpもLaravelインストール時に存在します。
ビューファイル
次に、作成されたビューファイルを見てみます。
自動で作成されたビューファイルは以下のとおりです。
auth/login.blade.php
ログインフォームを表示するビューファイルauth/register.blade.php
ユーザー登録フォームを表示するビューファイルauth/verify.blade.php
メールアドレス確認用ビューファイル(本記事では不要)auth/passwords/email.blade.php
パスワードリセット用のメールアドレス入力フォーム(本記事では不要)auth/passwords/reset.blade.php
パスワードリセット後のパスワード更新用フォーム(本記事では不要)layouts/app.blade.php
他ビューファイルのレイアウトを決めるビューファイルhome.blade.php
ログイン後のhomeページ表示ビューファイル
これらのビューファイルが自動で生成されます。
実際にブラウザで確認
では実際にユーザー登録やログインをブラウザから実際にやってみましょう。
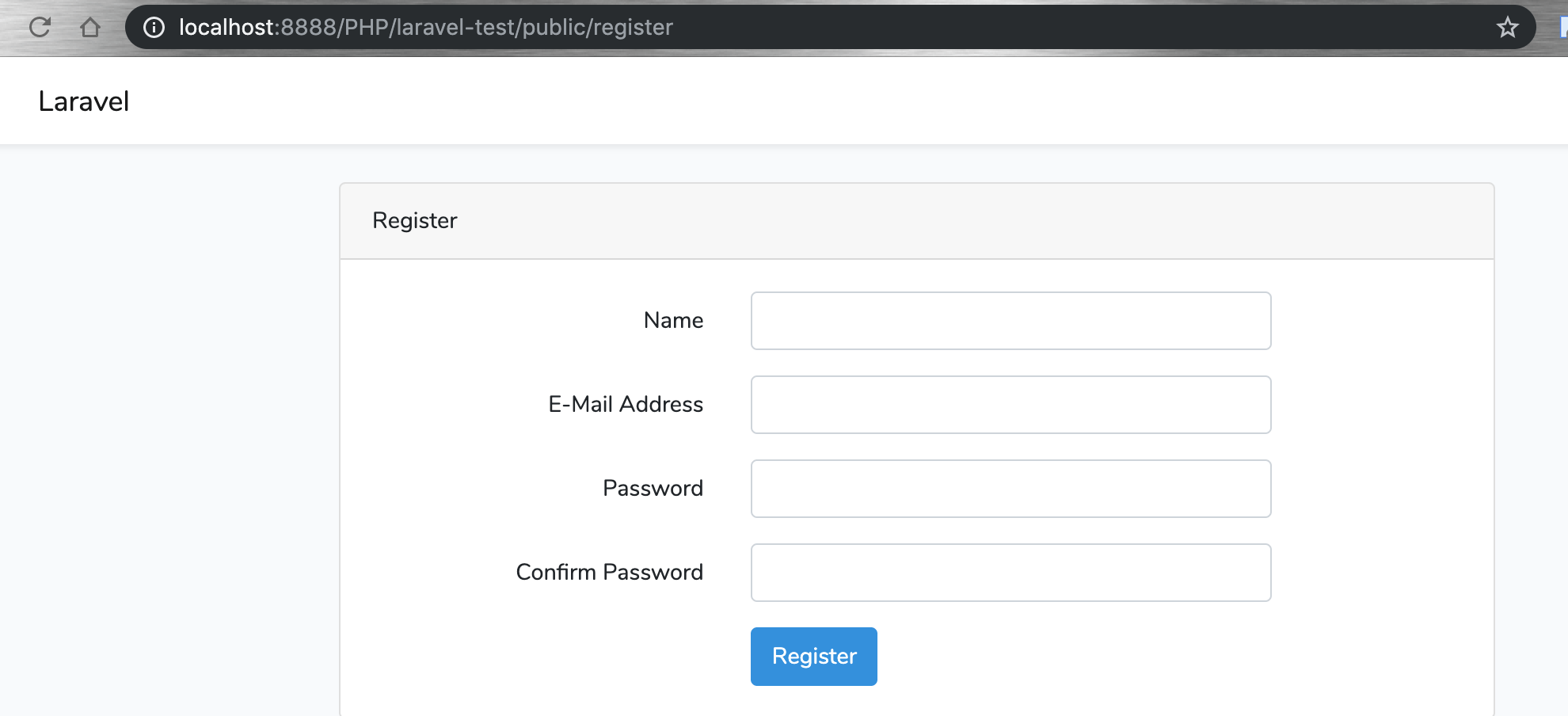
まずはユーザー登録フォームです。

このようなページが表示されればOKです。各フォームを入力後にRegisterボタンを押下すると、ログイン済みのページ(home)へ遷移します。

画面右上に作成したユーザー名が表示され、クリックするとログアウトボタンが存在するため、ログアウトも押下してテストしてみましょう。
するとLaravelのウェルカムページが表示されるはずです。

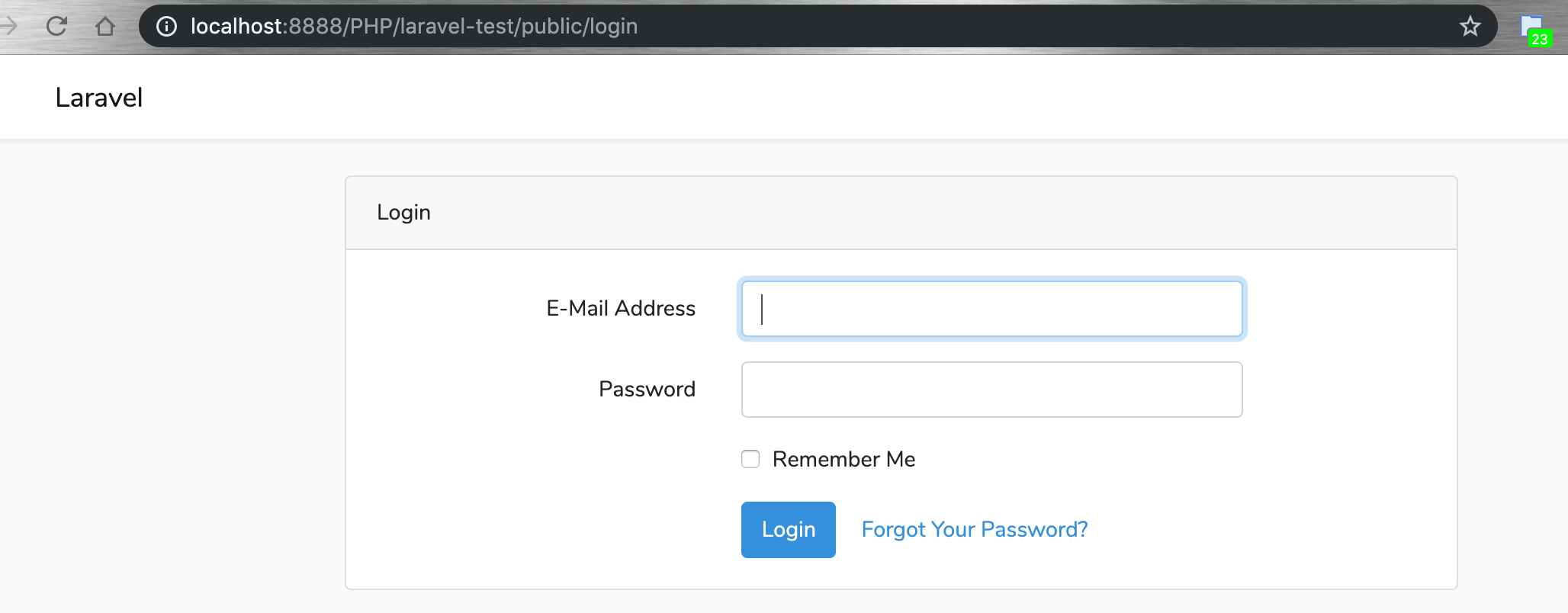
今回はログイン機能を実装済みのため、ログインボタンが右上に存在します。ログインのリンクをクリックすれば、ログインフォームが表示されます。

先程登録したユーザーのメールアドレスとパスワードを入力すると、先程のログイン済みページへ遷移されます。
試しにログインしていない状態でログイン済みのページにアクセスしようとすると、ログインしていないため、ログインフォームに遷移します。
これでログイン機能が実装されていることが確認できます。
まとめ
ビューファイルによる各種デザインは好きなように変更しても問題ありません。
ログイン機能ができたと言っても、ログイン済みかどうかをチェックしているページはhomeのURLのみなので、次回の記事で他のページでのログインチェック機能を実装してみましょう。
タグ
-
前の記事
Laravelの認証の概要
-
次の記事
Laravelの認証機能-実用編